Linguaggi per il web
[x]html
- 01 - Basi di xhtml
- 02 - Il box-model
- 03 - Doctype, lingua e set di caratteri
- 04 - I meta-tag
- 05 - Gli include
- 06 - I frames
- Impostare un layout
- Filmato Flash in un layout fluido
- Accessibilità: alternativa al target="_blank" e link nascosti per saltare al contenuto
- Codice valido: i bollini
- Commentare il codice
CSS
- Layout con posizionamento flottante
- Layout con posizionamento assoluto
- Simulare dei pulsanti
- Cambiare aspetto a un sito
- Il CSS per la stampa
- Il comando @import
- Div semitrasparente con una gif
Varie
Attenzione!
Chi usa Internet Explorer 6 o antecedenti avrà difficoltà nel visualizzare correttamente gli esempi, ma può scaricare il file a fondo pagina con il codice correttamente indentato.
[css] Formattare un layout a due colonne
Notizia del 02/12/2006
Per il layout userò le immagini precedentemente create (header.gif - sfondo.gif - sfondo_pagina.gif - chiusura.gif), dopo averle salvate nella stessa cartella del file file template.html:

Premessa
Gli elementi e la sintassi dei css:
- gli elementi generici come body, img, p etc
- gli id che identificano UN solo elemento nella pagina e sono contraddistinti da un cancelletto (es. #intestazione)
- le classi che possono essere presenti più volte in una pagina e corrispondono a una serie di comandi; sono contraddistinte da un punto (es. .rosso)
- i commenti: come ogni altro linguaggio informatico, anche i css prevedono un sistema per inserire dei commenti; questi vanno racchiusi tra /* e */ (es. /* menu di navigazione */); inizio e fine possono essere posti anche su righe diverse
- { } le parentesi graffe racchiudono gli attributi dei vari elementi
- ; il punto e virgola indica la fine dell'attributo; è possibile ometterlo nell'ultimo attributo prima della chiusura della parentesi graffa, ma personalmente preferisco metterlo altrimenti c'è il rischio di dimenticarsene nel momento in cui si debba aggiungere un nuovo attributo allo stesso elemento
Apro il blocco note o un qualsiasi editor di testo; creo un nuovo documento e lo salvo come Tutti i file -> stile.css.
Aggiungo per prima cosa le parti generiche che commenterò man mano:
Ogni tag è formattabile nei seguenti elementi:
- contenuto
- padding: la parte che va dal contenuto al bordo; gli si possono impostare delle dimensioni, ma non può essere reso visibile
- border: oltre a dargli uno spessore può essere colorato e gli si può dare uno stile (tratteggiato, solido etc)
- margin: come il padding, può avere solo un ingombro, ma non essere reso visibile; è lo spazio che va dal border al margin dell'elemento confinante sopra, sotto o a lato
Con il comando sopra, azzero per tutti gli elementi (è questo infatti il significato dell'asterisco) i tre valori di border, margin e padding.
Ogni browser infatti ha un css preimpostato a cui attinge per i valori non impostati dal webdesigner; siccome però ogni browser ha un css diverso, il risultato a video non è quasi mai uguale, perciò per tentare di eliminare almeno in parte il problema si ricorre a questo comando di azzeramento generico.
Passiamo al corpo della pagina:
Per body ho impostato i seguenti valori:
- background: #e8e8e8 url(sfondo.gif) repeat-x top left; sfondo di colore grigio molto chiaro (#e8e8e8) che ho ricavato attingendo con lo strumento contagocce di Gimp nel div di sfondo del layout; ho anche:
- ho caricato l'immagine sfondo.gif
- ne ho disposto la sua ripetizione sull'asse x (repeat-x)
- ho fatto partire la ripetizione nell'angolo in alto a sinistra (top left)
- color: #000; testo di colore nero; trattandosi di un valore esadecimale con le coppie di cifre uguali a due a due, posso contrarlo (altro esempio: il rosso #ff0000 diventa #f00)
- font-family: verdana, arial, helvetica, sans-serif; desidero che sia usato un font a bastoncino e metto come prima scelta Verdana, nel caso non sia installato il browser cercherà Arial e così via e se non trova nessuno dei font dichiarati userà uno dei qualsiasi font a bastoncino (sans-serif) caricato nella macchina
- font-size: 80%; imposto il font a una misura dell'80% della sua grandezza standard; usando la percentuale si permette agli utenti di aumentare il font nel caso abbiano difficoltà di lettura e si aggira un baco di Internet Explorer che non permette il ridimensionamento del font impostato con altre unità di misura elastiche come ad esempio i pixel
- text-align: center; trattandosi di un layout a larghezza fissa, quest'ultimo comando serve a centrarlo rispetto alla finestra del browser con Internet Explorer (IE).
Siccome i tag <hr /> servono per separare le sezioni nel caso si navighi senza formattazione, li tolgo di torno, perché con il layout che ho creato sarebbero d'impiccio; lo faccio impostando il valore display: none all'elemento:
Formatto i link usando il rosso bordeaux della fascia:
Per ogni elemento per il quale si dichiara il colore, è necessario dichiarare anche lo sfondo; questo per non entrare in conflitto con i CSS che possono caricare gli utenti con problemi di vista e che vanno a sovrascrivere il nostro; nel caso non si dichiarino tutti e due i valori, il navigatore potrebbe ritrovarsi per esempio con un illeggibile testo blu scuro su sfondo nero o altri pessimi abbinamenti simili.
Al div #esterno imposto una larghezza e un'immagine di sfondo e il margin auto, valore necessario a centrarlo con i browsers non-IE (es. Firefox, Opera etc):
La larghezza è quella delle immagini, mentre i valori del margin vanno letti in senso orario partendo dall'alto, quindi: top - right - bottom - left e questo vale per tutti i casi in cui si impostino valori simili non solo per margin, ma anche per padding e border.
La larghezza del div #esterno è l'unica che imposto; tutti gli altri div e in generale gli elementi blocco (= che forzano l'a-capo dopo la loro chiusura) occupano il 100% dello spazio a loro disposizione e si adatteranno quindi allo spazio restante; non dando misure particolari, evito un'altra serie di problemi legati alla diversa visualizzazione dei vari browsers.
Dopo il div esterno, è la volta del div #intestazione:
I comandi nel dettaglio:
- al div:
- imposto l'altezza che è pari a quella dell'immagine che uso per decorarla
- aggiungo l'immagine di sfondo all'intestazione e non la ripeto (no-repeat); la faccio partire nello stesso posto dello sfondo pagina del div #esterno (top center)
- desiderando impostare il bianco per il testo, devo impostare anche il colore di sfondo e lo faccio usando transparent
- aggancio il tag <h1> contenuto nel div (#intestazione h1) e imposto:
- il font al 100% della misura di quello generale; il font sarà quindi uguale al testo normale anziché molto più grande come sarebbe normalmente visualizzato
- imposto un margine superiore di 45 pixel per fare in modo che il testo non si sovrapponga alla decorazione
- imposto un margine sinistro (margin-left) di 270 pixel, perché desidero che il testo appaia nell'angolo destro dell'header; in alcune occasioni impostare margin all'elemento contenuto oppure padding all'elemento contenitore dovrebbe far ottenere lo stesso effetto, ma non è così per le già citate differenze di visualizzazione dei browsers, perciò nel caso che l'uno dia problemi, tentare con l'altro per vedere se si risolvono
- imposto un margine destro di 20 pixel
- aggancio il tag <p> e:
- dichiaro che il font sia visualizzato di misura leggermente più piccola a quella preimpostata
- imposto il margin a sinistra e il margin a destra uguale a quello di <h1>
Imposto al div #corpo del margin in modo da staccarlo dai lati del layout; imposto anche l'allineamento a sinistra:
E ora le colonne: a entrambe imposterò sia la larghezza che la proprietà float, flottante che le toglie dal flusso del codice e le fa "galleggiare" da un lato o dall'altro a seconda di come le vado a impostare. Il comando float non consente di usare tutta la larghezza a propria disposizione, perciò la somma totale delle misure date sarà minore del 100%; il menu:
La sezione del menu è probabilmente la più complessa da formattare; vediamone in dettaglio le varie parti:
- #menu
- width: 180px; imposto la larghezza; il valore potrebbe ugualmente essere espresso in percentuale, nel qual caso dovrei usare la stessa unità di misura anche per l'altro div
- float: left; lo faccio fluttuare verso sinistra
- #menu ul
- list-style: none; imposto "nessun simbolo al punto elenco"
- #menu ul li
- border-bottom: 1px solid #fff; imposto ai punti elenco un bordo dello stesso colore dello sfondo; questo al fine di evitare che a causa di un passaggio successivo IE inserisca troppo spazio in verticale fra una voce e l'altra
- #menu ul li a
- display: block; normalmente <a> è un elemento "in linea", cioè occupa lo spazio strettamente indispensabile e non forza l'a-capo di quanto viene dopo; impostandogli display: block; lo obbligo a occupare tutto lo spazio a sua disposizione in modo da allargare l'area cliccabile a tutta la larghezza a disposizione anziché solo alla parte del testo vero e proprio come succederebbe di solito; questo è il comando che mi obbliga a inserire il border del punto superiore
- width: 180px; impostando display: block; dovrei occupare tutta la larghezza a disposizione, ma con IE non funziona e anzi provoca un fastidioso sfarfallio sull'hover, perciò devo dichiararla esplicitamente
- color: #959595; imposto il colore del testo
- background: #fff; di conseguenza anche lo sfondo in base al principio di cui ho accennato sopra
- text-decoration: none; elimino la sottolineatura del link; malgrado la sottolineatura sia una delle indicazioni ormai standard nel web, in questo caso lo posso fare perché comunque il menu di navigazione è identificabile come tale (pensiamo a un utente che soffre di daltonismo: togliendo la sottolineatura ai link misti al testo rischia di non distinguerli più e da qui la buona regola di lasciarla)
- border-bottom: 3px solid #959595; imposto una sottolineatura marcata di decorazione; i valori sono "altezza 3 pixel - bordo "pieno" - colore grigio"
- #menu ul li a:hover
- background: #fff; dichiaro nuovamente lo sfondo, perché vado a cambiare il colore del testo
- color: #a00000; cambio il colore del testo
- font-weight: bold; imposto il grassetto
- border-bottom: 3px solid #a00000; ri-dichiaro il bordo sotto e cambio il colore da grigio a rosso cupo
- text-align: right; imposto l'allineamento a destra
Passiamo ora al div del contenuto vero e proprio della pagina:
Cioè:
- #contenuto
- width: 480px; larghezza di 480 pixel che mi permette di aggiungere più sotto del margin per staccare il div dal div del menu, ma non occupa tutta la larghezza provocando lo sfasciamento del layout come succederebbe se lo facesse (se il div è più largo di quanto consentito, finisce sotto all'altro)
- margin-left: 10px; margine di sinistra di 10 pixel per staccare il div dal div menu
- float: left; faccio fluttuare il div a sinistra, "appoggiato" all'altro; generalmente lo si fa appoggiare sull'altro, ma non è una regola fissa: se il layout lo richiede, lo si può far flottare a destra impostando il margine a destra e calcolando la larghezza in modo che resti comunque dello spazio tra i due div
- #contenuto h2
- text-align: center centro il testo rispetto all'elemento
- margin: 0px 20% 15px 20%; imposto il margine in alto a 0px, a destra del 20% della larghezza, sotto di 15 pixel e a sinistra ancora del 20% della larghezza
- border-bottom: 3px solid #a00000; imposto un bordo basso decorativo uguale a quello usato per i pulsanti del menu
- #contenuto p, #contenuto ul, #contenuto ol imposto un margine inferiore in modo che gli elementi risultino staccati l'uno dall'altro; avendo impostato all'inizio border, margin e padding a zero, devo reintrodurli dove necessario; la formula è: percorso dell'elemento (es. #contenuto p) diviso da una virgola dal percorso dell'elemento successivo, mentre l'ultimo della lista è scritto senza virgola;
Ora però devo ripristinare il flusso del codice, interrotto con l'uso del comando float: per far questo, formatto il div inserito prima della chiusura del div #corpo:
Il nome di una classe o di un ID è a discrezione di chi prepara il codice, ma generalmente si tende a usarne uno che dia indicazioni sull'uso che se ne andrà a fare; il comando clear: both; fa "pulizia" su entrambi i lati dell'elemento a cui è impostato e ripristina appunto il flusso del codice che viene dopo.
In questo caso sarebbe stato possibile impostarlo direttamente al div #chiusura, ma potrei aver problemi se in un futuro decidessi di modificare il layout senza toccare la struttura (lavorando cioè solo sul file .css e non sul file .html), perciò preferisco "risolvere il problema" direttamente nel blocco dove uso float.
E infine la chiusura:
- #chiusura
- height: 40px; imposto la stessa altezza dell'immagine che userò per la decorazione
- background: url(chiusura.gif) no-repeat bottom center; inserisco l'immagine di sfondo e dichiaro che non sia ripetuta e che sia posta in basso al centro
- font-size: smaller; come per l'intestazione, diminuisco la misura del font
- #chiusura p
- margin-left: 20%; margine sinistro del 25% per ottenere lo stesso effetto dato al titolo di pagina
- margin-right: 20%; margine destro uguale al sinistro
- border-top: 3px solid #ddd; imposto un bordo sullo stile di quelli usati finora, ma di un grigio più chiaro
- padding-top: 10px; stacco leggermente il bordo dal testo
Ed ecco il css completo:
Ho usato i commenti per suddividere le varie sezioni: è molto utile farlo soprattutto in caso di CSS complessi o con nomi di ID e classi poco chiari.
Ora devo procedere a collegare il CSS al template; per far questo, aggiungo al file template.html, nella parte dell'head direttamente sotto ai meta la seguente stringa:
Che tradotto significa: "Prendi il file stile.css, si tratta di un foglio di stile e il testo che vi è inserito dev'essere interpretato come tale". L'head completo di template.html sarà quindi:
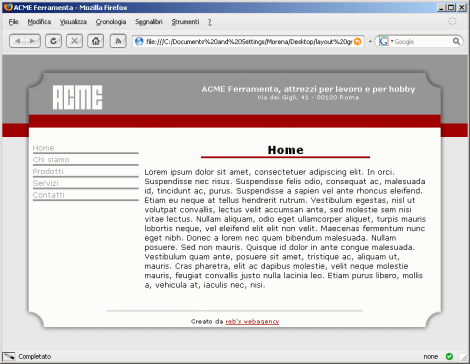
Il layout è pronto e questo è il risultato:

Nota: in questo caso ho aggiunto il collegamento alla fine, ma aggiungendolo all'inizio è possibile verificare man mano il risultato della formattazione semplicemente visualizzando il file template.html nel browser (basta cliccarci su e si aprirà automaticamente nel vostro browser predefinito).
Per creare il sito vero e proprio, "clonerò" il file template.html rinominandolo di volta in volta come necessario e modificando/sostituendo le parti necessarie oltre a rivedere i link del menu inserendo il nome del file che voglio linkare.
In un prossimo tutorial i vari passaggi.
Scarica il foglio di stile del tutorial (zip - 1kb)
Scarica il layout completo: immagini - codice xhtml - CSS (zip - 9kb)
Torna a inizio pagina
Aggiungi il tuo commento
I campi con * sono obbligatori.
Torna a inizio pagina
Torna a inizio pagina

Commenti
Non ci sono ancora commenti a questa news!